
공통 컴포넌트 정리 및 주석달기
- figma를 계속 들여다 보며 공통 컴포넌트로 뺄만한 것들을 최대한 빼서 작성했다.
- 이왕 MUI쓰는 김에 Emotion도 익숙해지려했지만 단순히 한개에 컴포넌트에 스타일링 할때는 아직 필요성을 못느끼겠당,,, 뒤죽박죽 작성해 둔것들을 MUI sx prop으로 다 통일했다.
- 아직 UI 밖에 안짰지만 보기 편하게 주석을 달아서 정리했다. (진짜 별거 없지만,,,)
- 공통 컴포넌트에서 router Link 적용이 필요한 부분들 찾아서 작성했다. 페이지 왔다갔다 하는거 재밌음ㅎ
메인 컴포넌트 쪼개기


- Main Page 컴포넌트는 생각보다 크게 쪼개졌다. 데이터를 어떻게 받아서 가공할 것인지에 따라서 더 쪼갤수도 있을 것 같은데,,, 아직 감이 안와가지고 나중에 더 쪼갤 필요가 있으면 그 때 쪼개는 것으로 하겠다.
브랜치 정리
- 사실 아직 실질적으로 기능 구현은 안하고 있어서 그닥 어려운건 없는데 브랜치가 제일 골치 아프다ㅠㅠ
- UI짜는 단계에서부터 브랜치를 너무 세밀하게 쪼개서 관리하는데 어려움이 많았다.
- 그리구 무식하게 페이지 별로 쪼개서 UI 다 하고 기능 구현해야지 했는데 UI랑 기능 구현 브랜치는 별개로 하는게 낫지 않나 싶어졌다. UI 마무리 되면 기능 브랜치는 따로 팔 생각이다.
- 초반에 만들어둔 브랜치 중에 무려 Layout 브랜치도 있었는데 당연하게도 이제 안쓰기 때문에 이런거는 일단 지워버렸다,,, 이참에 브랜치 지우는 명령어도 배웠다.
// 로컬 브랜치 삭제
git branch -d [브랜치 이름]
// 원격 브랜치 삭제
git push origin -d [브랜치 이름]- 그리고 개인적인 궁금증으로는,,, merge 옵션이 알아보니 여러개이던데 각각 어느 상황에서 쓰이는건지 한번 알아봐야겠다.
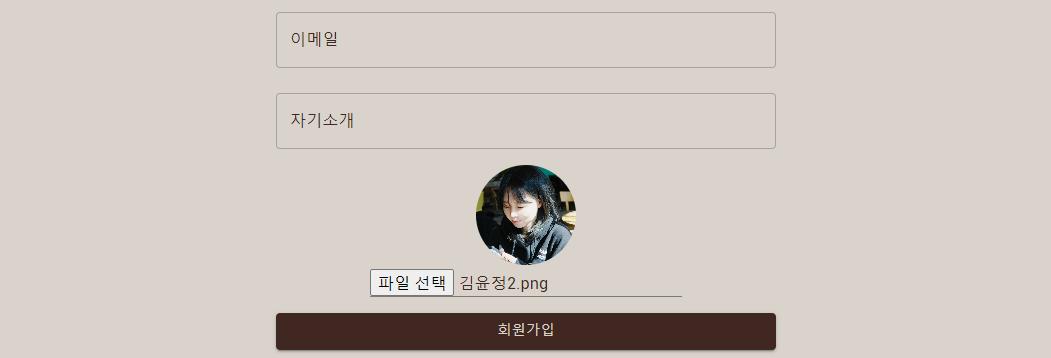
회원가입 페이지 이미지 업로드

- 꽤나 애먹었던 이미지 업로드 넣기,,, 이건 사실 기본기를 너무 까먹어버린 탓이 크다.
const [profileImg, setProfileImg] = React.useState<string>("");
const handleChangeImg = (event: React.ChangeEvent<HTMLInputElement>) => {
if (event.target.files) {
setProfileImg(URL.createObjectURL(event.target.files[0]));
}
};
...
{/* 프로필 사진 업로드 */}
<Box
sx={{
display: "flex",
flexDirection: "column",
alignItems: "center",
mt: 2,
}}
>
<CommonAvaratImage size={100} src={profileImg} />
<Input type="file" onChange={handleChangeImg} />
</Box>- 첫번째로 event.target.files가 null값이 올수도 있어서 확인하는 if문을 넣어줘야 했는데 그냥 오류 메세지를 찬찬히 보고 생각했으면 됬는데 괜히 이상하게 검색해서 시간을 잡아먹었다.
- 두번째로 MUI에 대한 이해도 부족,,, 이것도 사실 그냥 MUI 공식문서 들어가서 Input이나 검색해봤으면 금방 해결했을 것 같은데 react typescript image upload 뭐 이런거 검색하다가 다른 코드가 뒤죽박죽 석여서ㅎㅎ 뻘짓했다.
- 그래도 스택오버플로우 도움을 많이 받았다.
https://stackoverflow.com/questions/60735891/how-to-preview-the-selected-image-upload-react-js
내일 할일
- fe/main : 책 추가 및 진행률 수정 UI
- fe/setting : 계정 정보 페이지 UI
- 검색 결과 컴포넌트 어떻게 만들지 고민하기,,,
🔥 주저리주저리
일정을 보니 UI부터 대강 마무리 하고 기능구현 들어가도 될 것 같다.
사실 지금까지 한 것들은 다른 페이지에 비하면 별로 복잡하지 않은 부분인데 시간을 너무 잡아먹은 것 같아서 걱정이다 ㅠㅠ 최대한 빨리 UI 부분은 끝내고 기능구현으로 들어가고 싶다. CRUD 들어가는 독서기록 부분이 하이라이트인데 아직 거기까지 가지도 못했당,,, 막힐 때 얼렁얼렁 해결해 내는게 관건인데 정신 똑바로 차려야겠구만🙂
'소북소북(2023~2024)' 카테고리의 다른 글
| 2023-10-31 소북소북 | user 관련 기능 구현(react-hook-form, redux-toolkit, 페이지 별 권한 설정) (0) | 2023.10.31 |
|---|---|
| 2023-10-15 소북소북 | UI 마무리 단계, 혼란스러운 Type 정의 (0) | 2023.10.15 |
| 2023-10-12 소북소북 | 공통 컴포넌트 및 메인 UI (0) | 2023.10.12 |
| 2023-10-11 소북소북 | 프로젝트 구조 셋팅 및 이름 선정 (0) | 2023.10.11 |
| 2023-10-04 소북소북 | 프로젝트 셋팅 (0) | 2023.10.11 |



